prOject dEtails
client
temasek
role
lead product designer
date
03/2020 - 06/2020
link
www.goodworker.in
key responsibilities
ux design
ui design
design leadership
user research
usability testing
hiring
gOOdworker gives millions of people in india control of their livelihoods.
India is home to 450 million blue-collar workers. From security guards to delivery staff, construction labourers, housekeepers, maids, assembly line workers, plumbers, electricians and more, this massive cohort is working hard every day — but their situation is becoming unstable.
Inflation is threatening their already-meagre earnings. They have limited transparency while applying for jobs via middlemen/agencies. They can face exploitation by recruitment agencies or receive late or unfair payments from employers. They might not receive adequate training which could be grounds for them later losing the job they rely on.
Even contract employers face several workforce management challenges: high risk of improper background checks, difficult discoverability and skill match and time-consuming recruitment process.
Goodworker provides workers in India with a digital, verified biodata through the our platform. Workers in India can now be empowered to find jobs more easily, secure their livelihood and establish a formal career. At the same time, employers will also be able to enjoy improved efficiencies and cost benefits in hiring the right worker.
The challenge was to design 3 different products, an Android app for workers, a responsive web app for employers and a back office tool for operators.
the chAllenge
my rOle
I was brought on halfway into the project to lead the product team, consisting of 1 other junior designer, 1 researcher and 1 product manager.
As Lead designer on this project, I was responsible for
overseeing the design process, mentoring one other
designer, as well as the end-to-end design work on
the portal for employers.
The challenge was to design 3 different products, an Android app for workers, a responsive web app for employers and a back office tool for operators.
the chAllenge
my rOle
I was brought on halfway into the project to lead the product team, consisting of 1 other junior designer, 1 researcher and 1 product manager.
As Lead designer on this project, I was responsible for
overseeing the design process, mentoring one other
designer, as well as the end-to-end design work on
the portal for employers.
mY prOcess
research
At the start of the project I interviewed several employers to understand their needs and pain points. Also I did an UX competitor analysis to understand the current competitive landscape.
conceptualise
Based on the outcome of the research, we ideated around features and created a user flow and set the information architecture for the employer portal
design
Based on the user flow and information architecture, I started out with low-fidelity wireframes which I turned into a high-fidelity prototype.
test
We performed a usability test with 10 employers to gauge their interest as well as to spot UX design problems
cOnceptualise
We prioritised the following features for the MVP of the employer portal:
Create a job listing
See candidates that applied for a job
Contact candidates
Which led to the following information architecture:
After login the user will end on the job listings overview page. From here one can create a new job posting, which will end up in the job listings.
From the job listings you can dive deeper on the created job listings and see the list of candidates that applied for the job.
When clicking on one of the candidates you can see the candidates profile and contact the candidate for the role.

rEsearch
During the research we identified three major pain points that our employer portal is aiming to solve:
◦ Inability to verify workers’ skills due limited formal record of employment history
◦ Reliance on intermediaries often makes hiring a slow process
◦ Difficult to find replacements when workers do not show up
Resulting in the following solution statement:
”allow employers to hire the right workers, at the right time”
As for all design phases I start of with drawing up some wireframes
wIreframes

Macbook Pro
fInal dEsigns
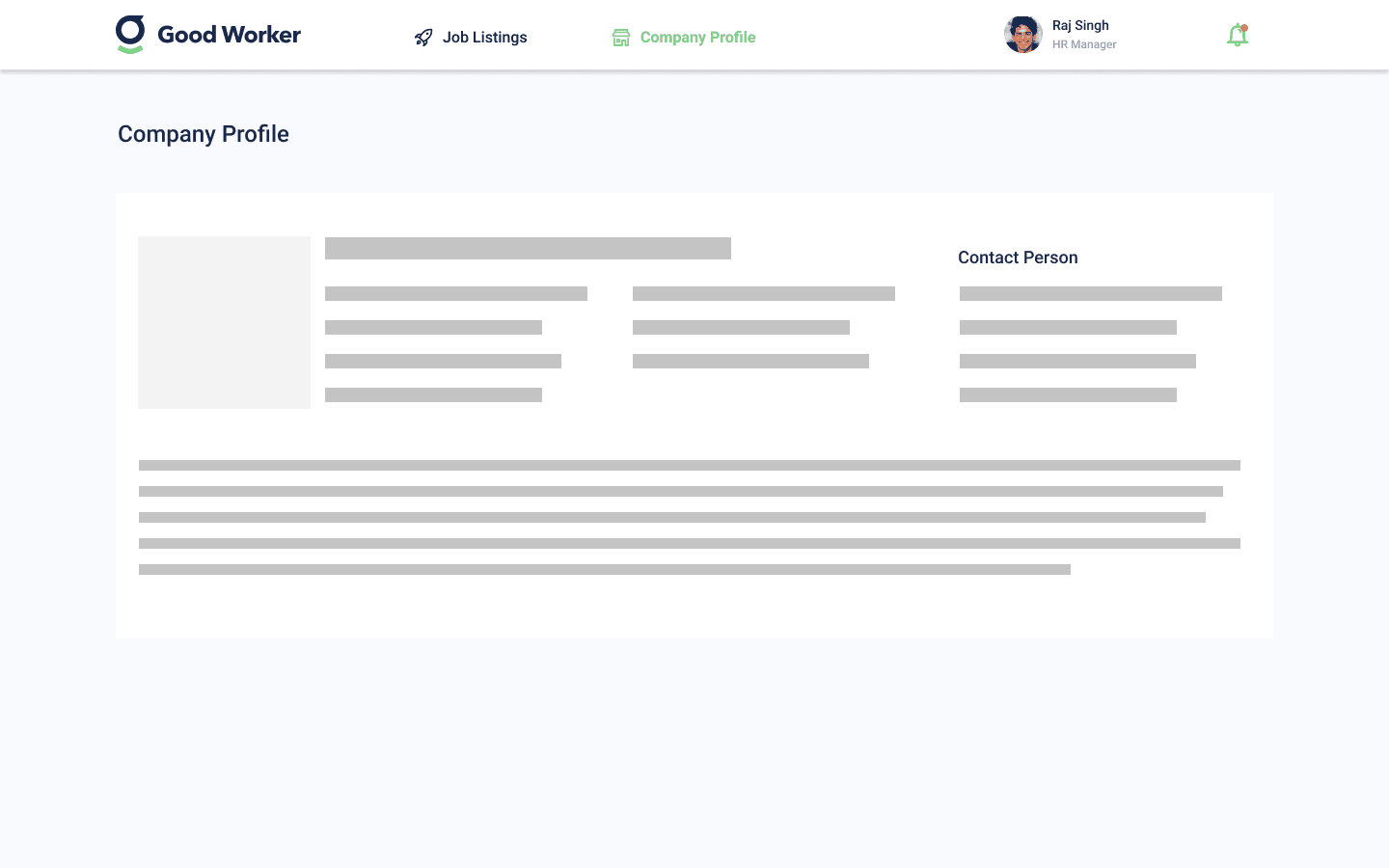
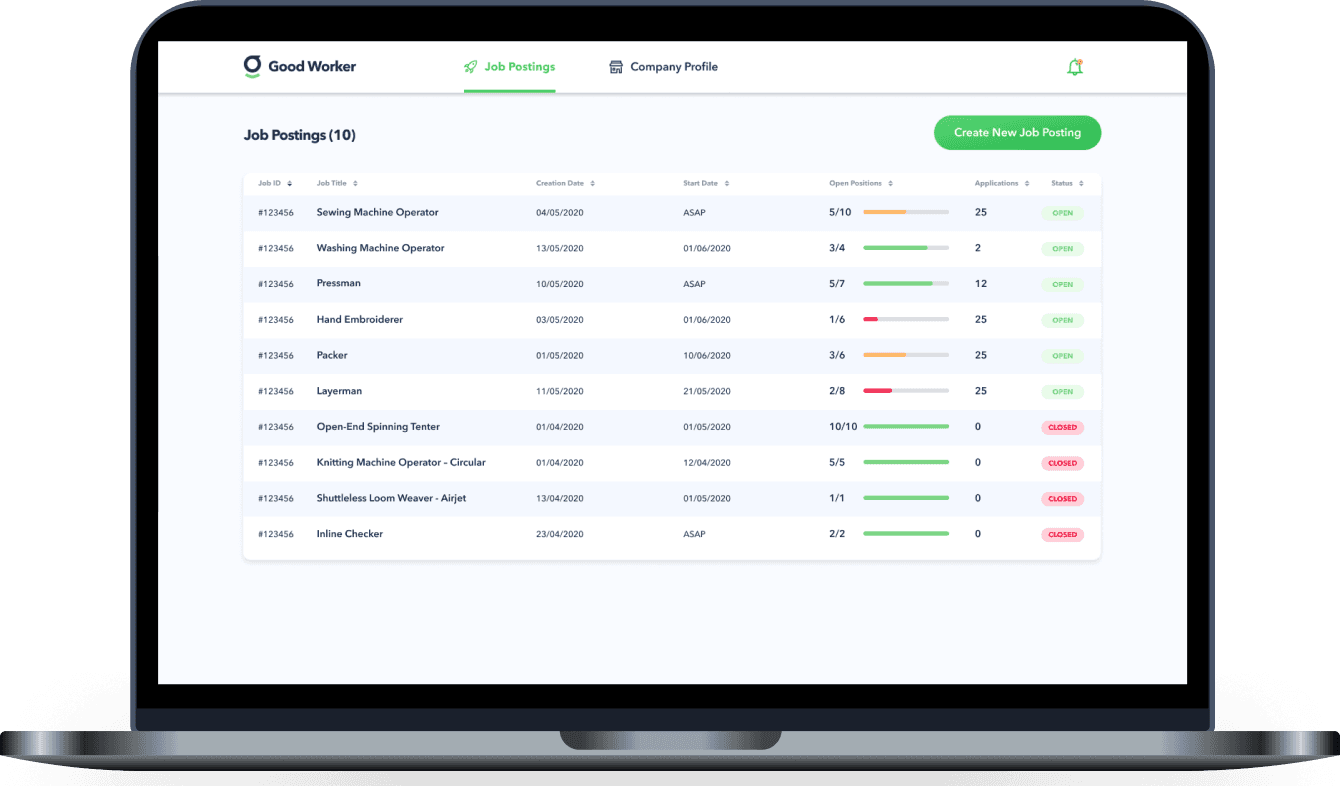
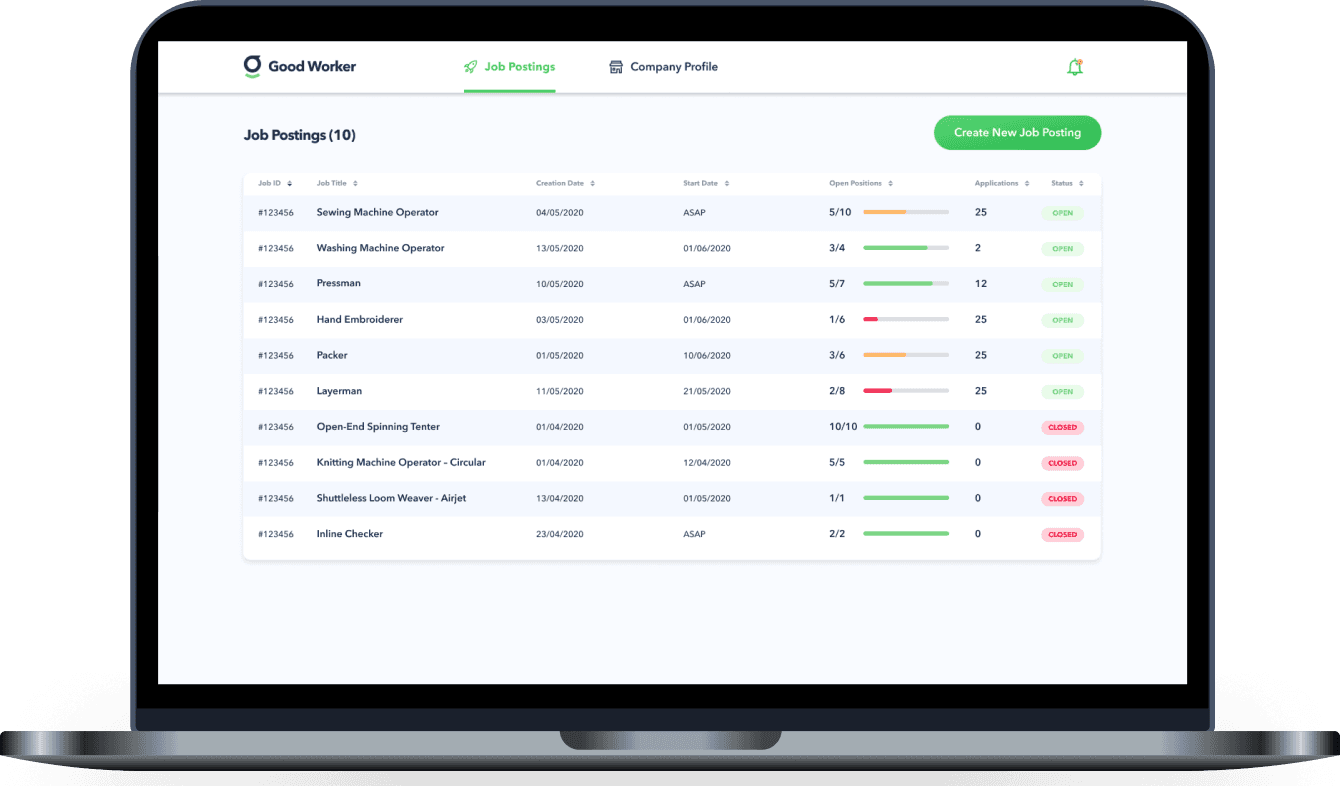
The job postings board shows an overview of all the available positions within the company.
The user can see the status of each of the postings from a quick glance. Clicking on the job postings will give a detailed view of the job posting.
Alternatively, the user can create a new job posting.
job postings
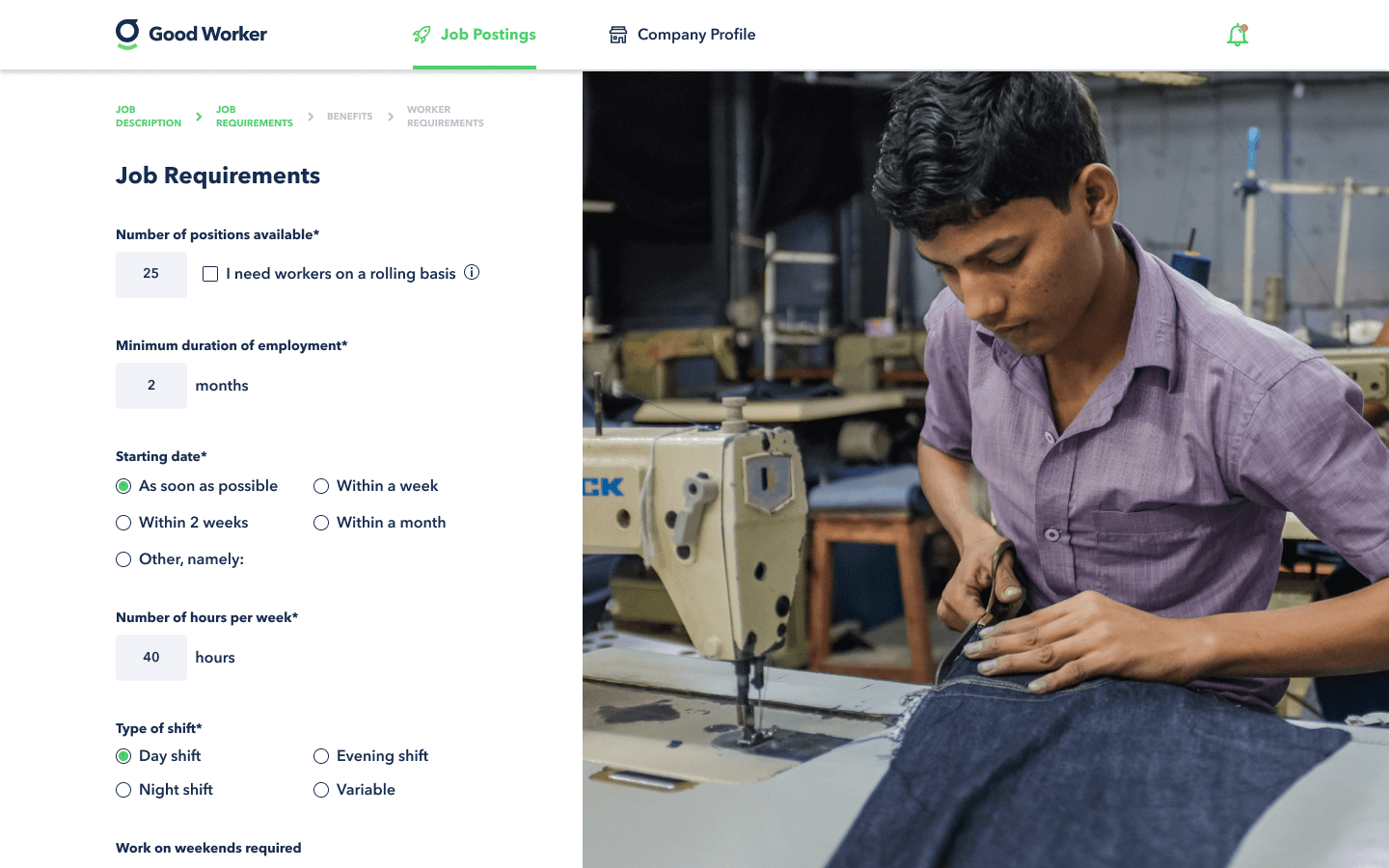
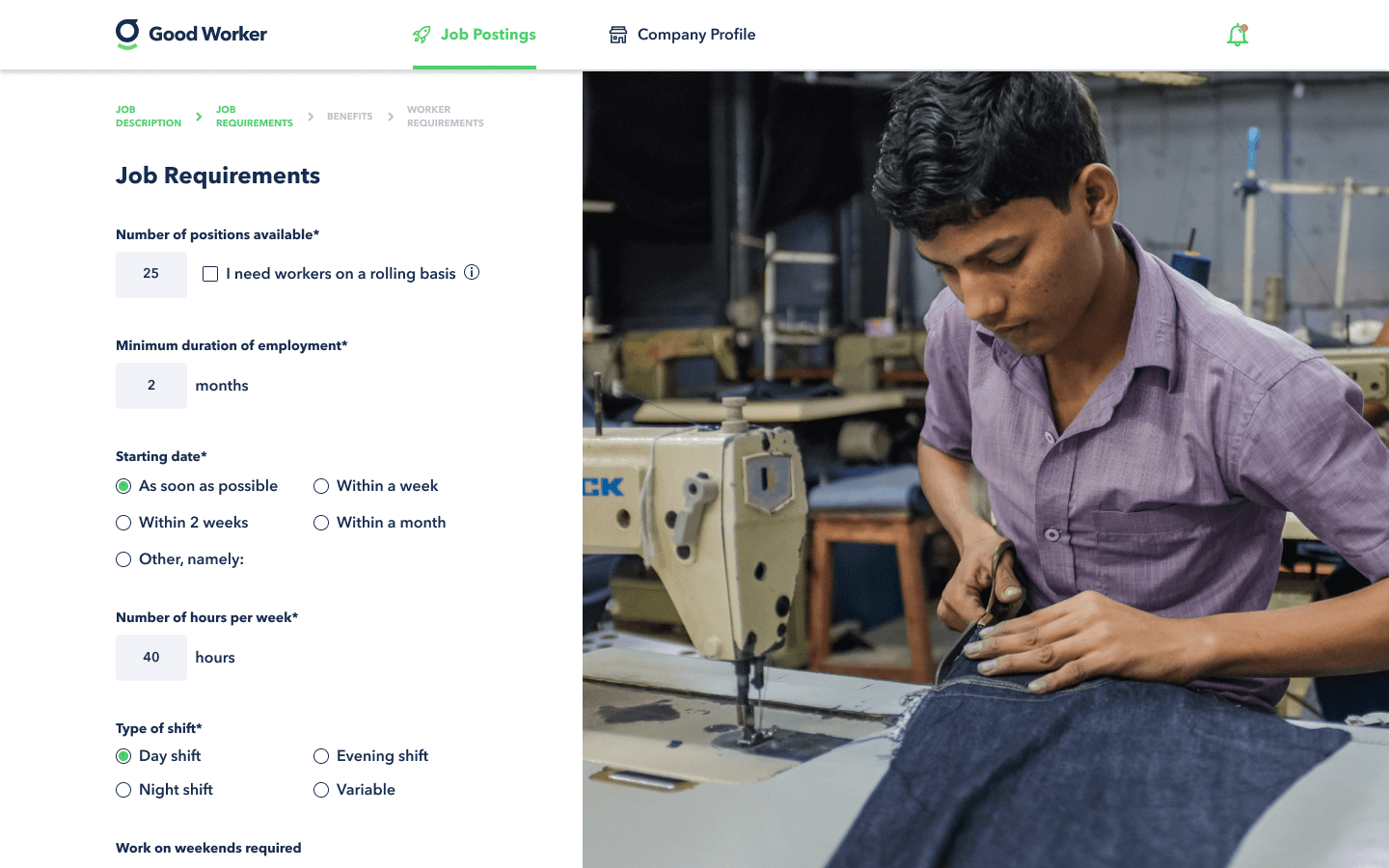
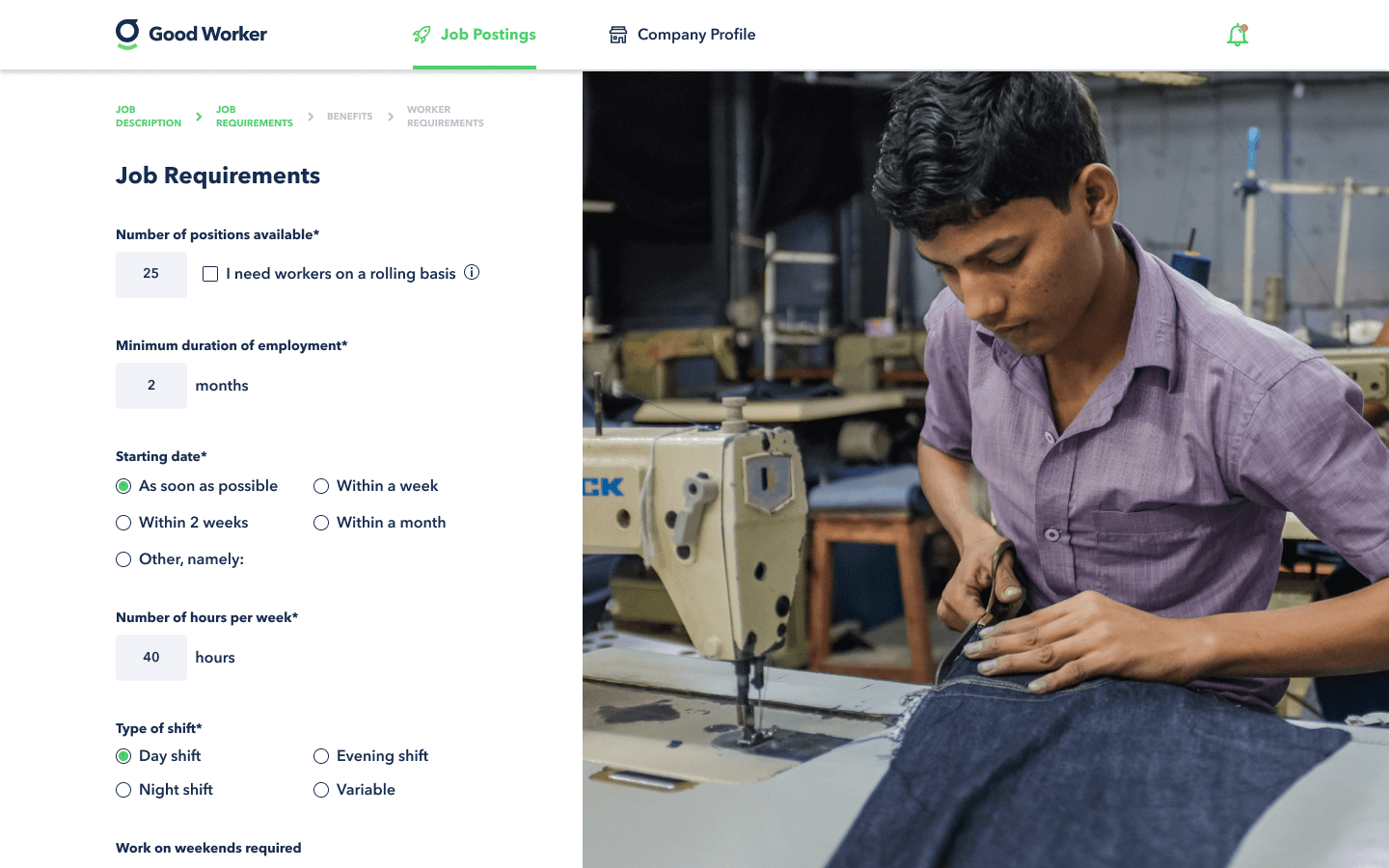
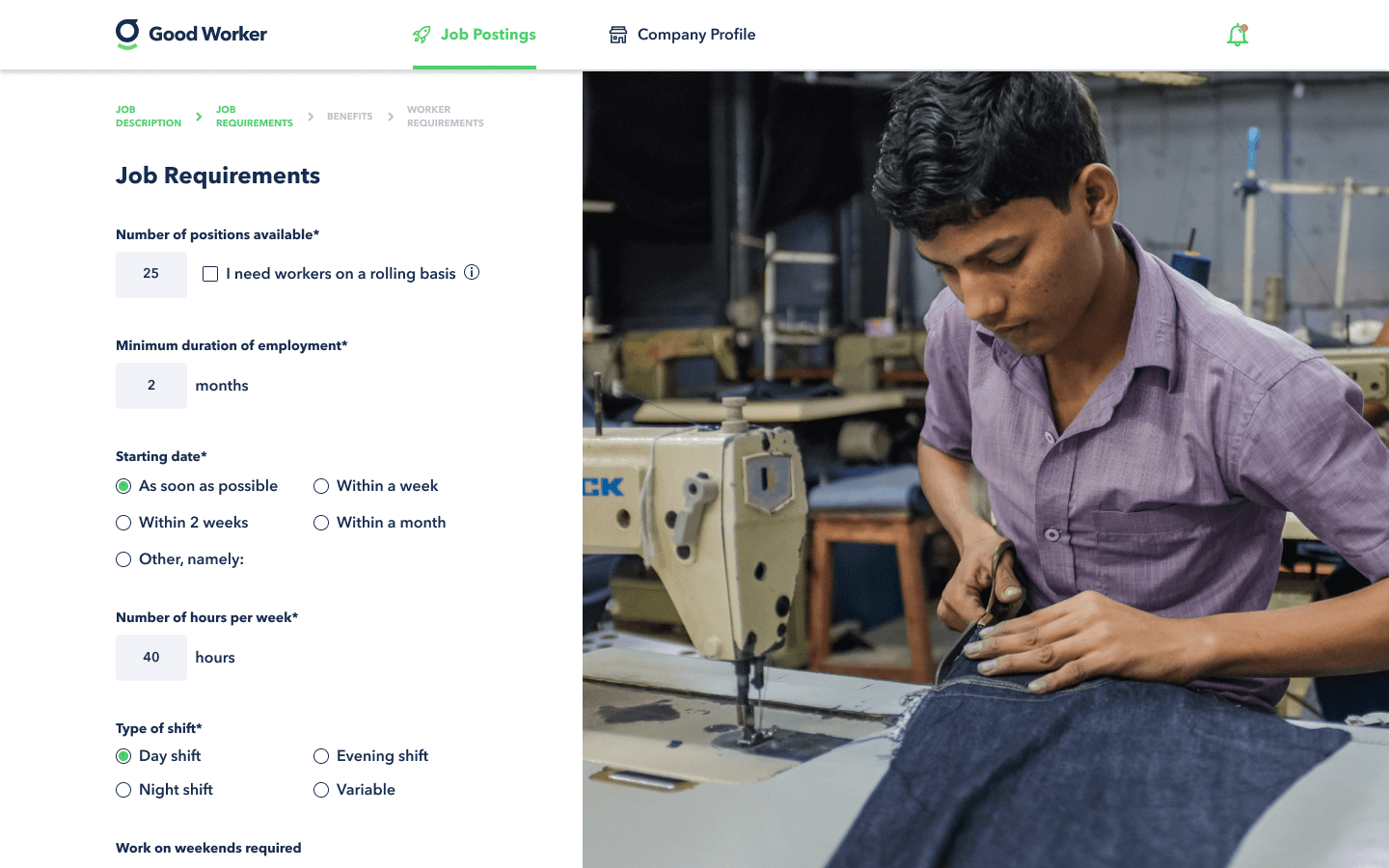
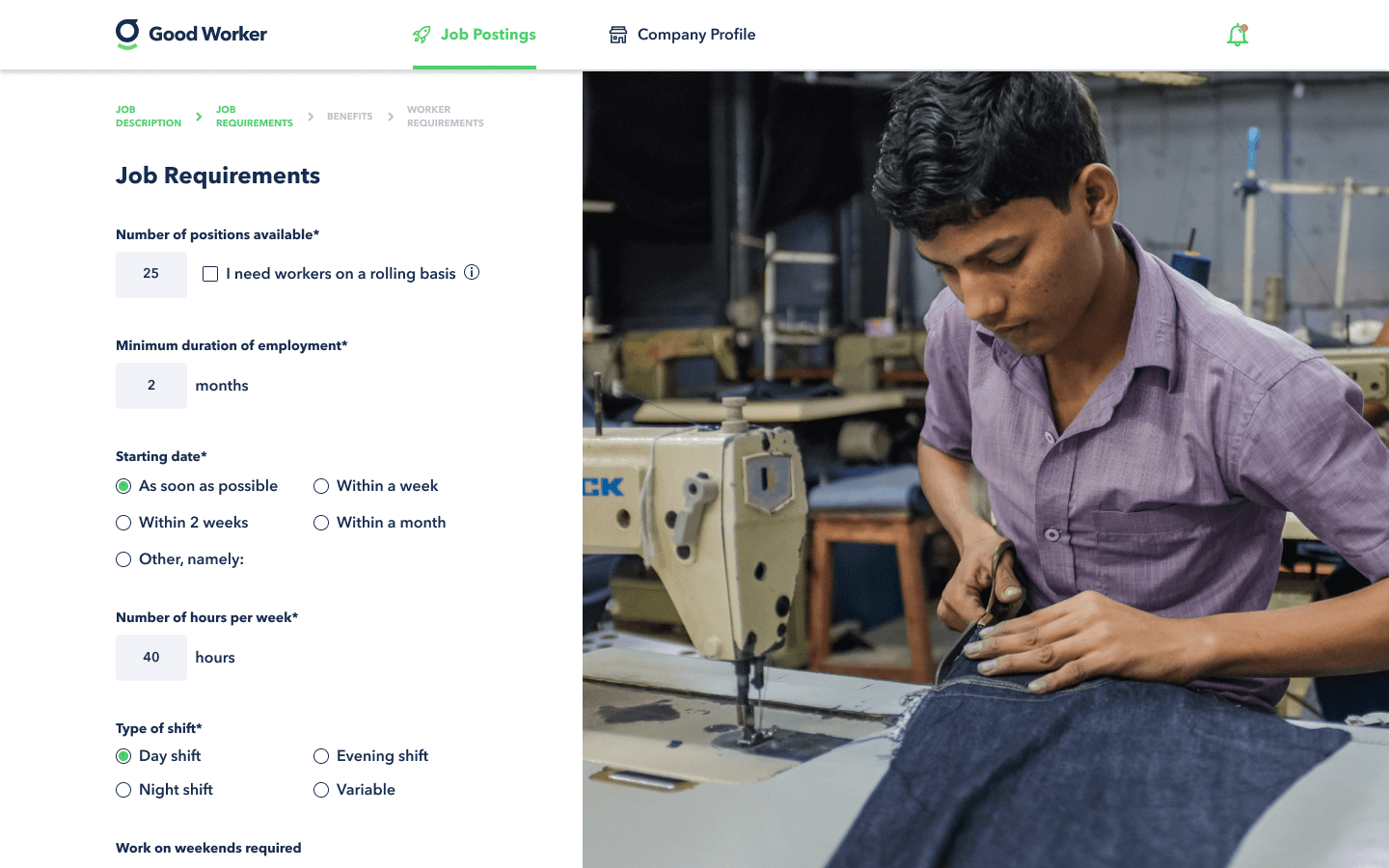
Employers can easily create new job postings. They can set all the requirements, workers will be matched based on these requirements.
create new job posting
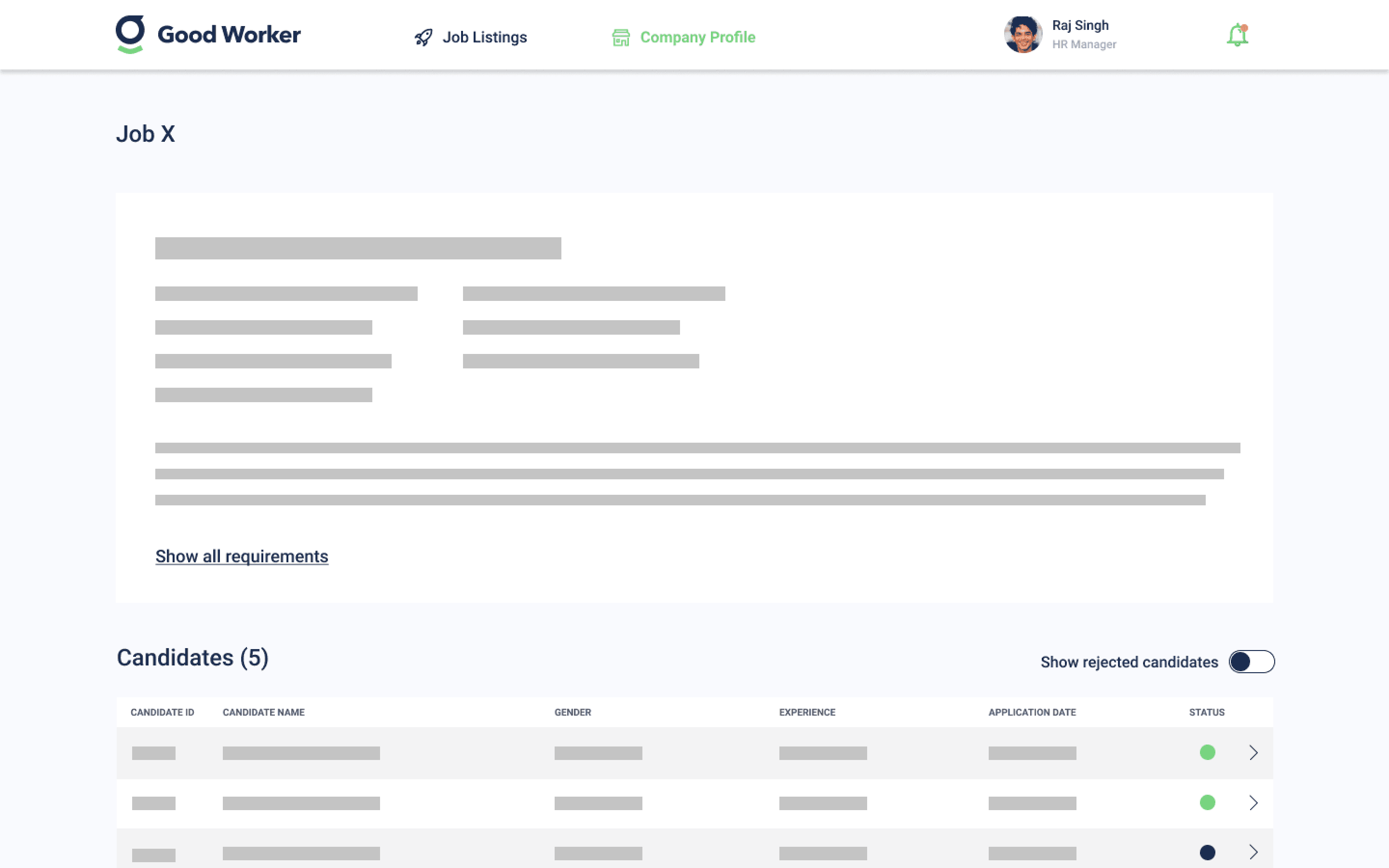
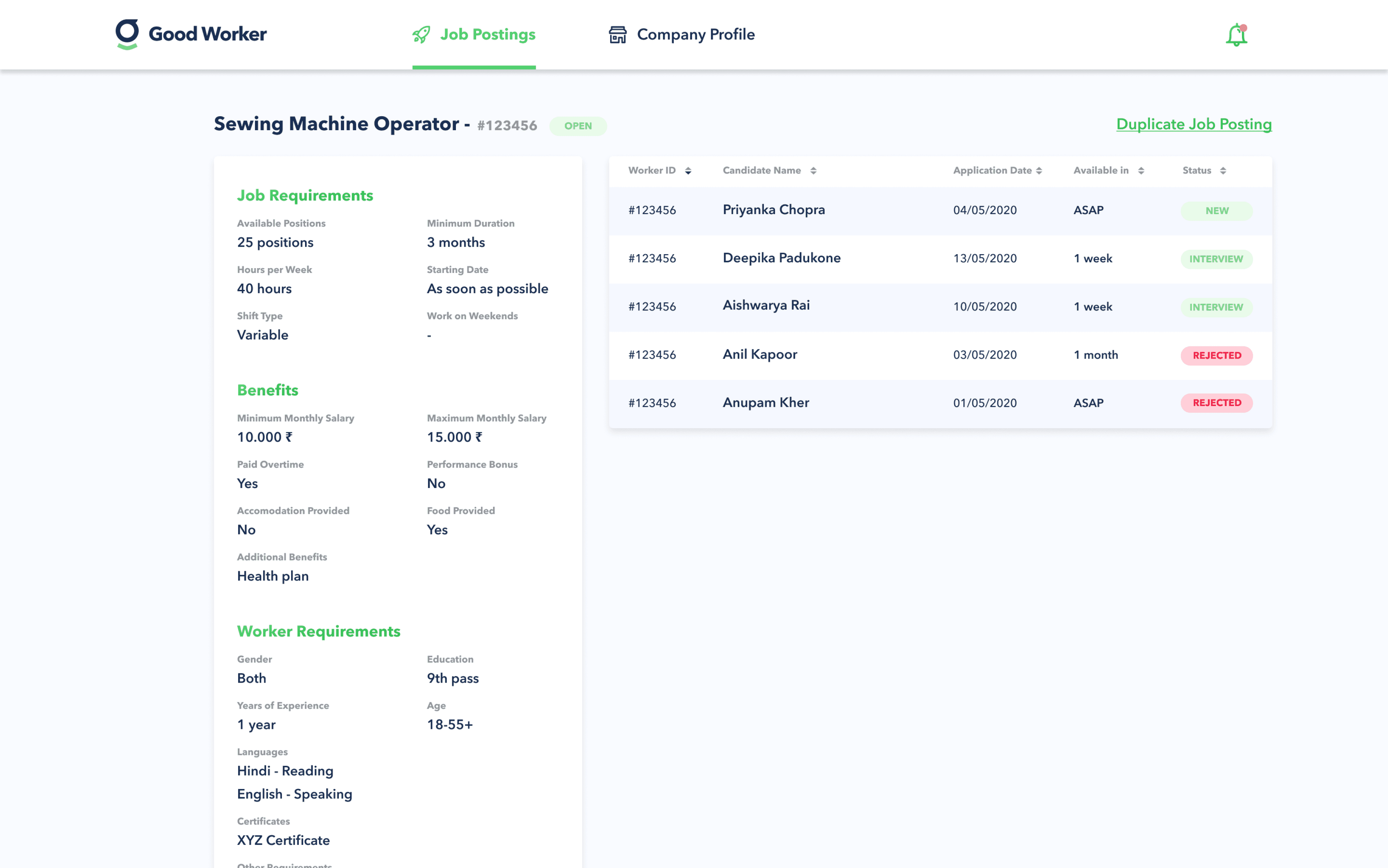
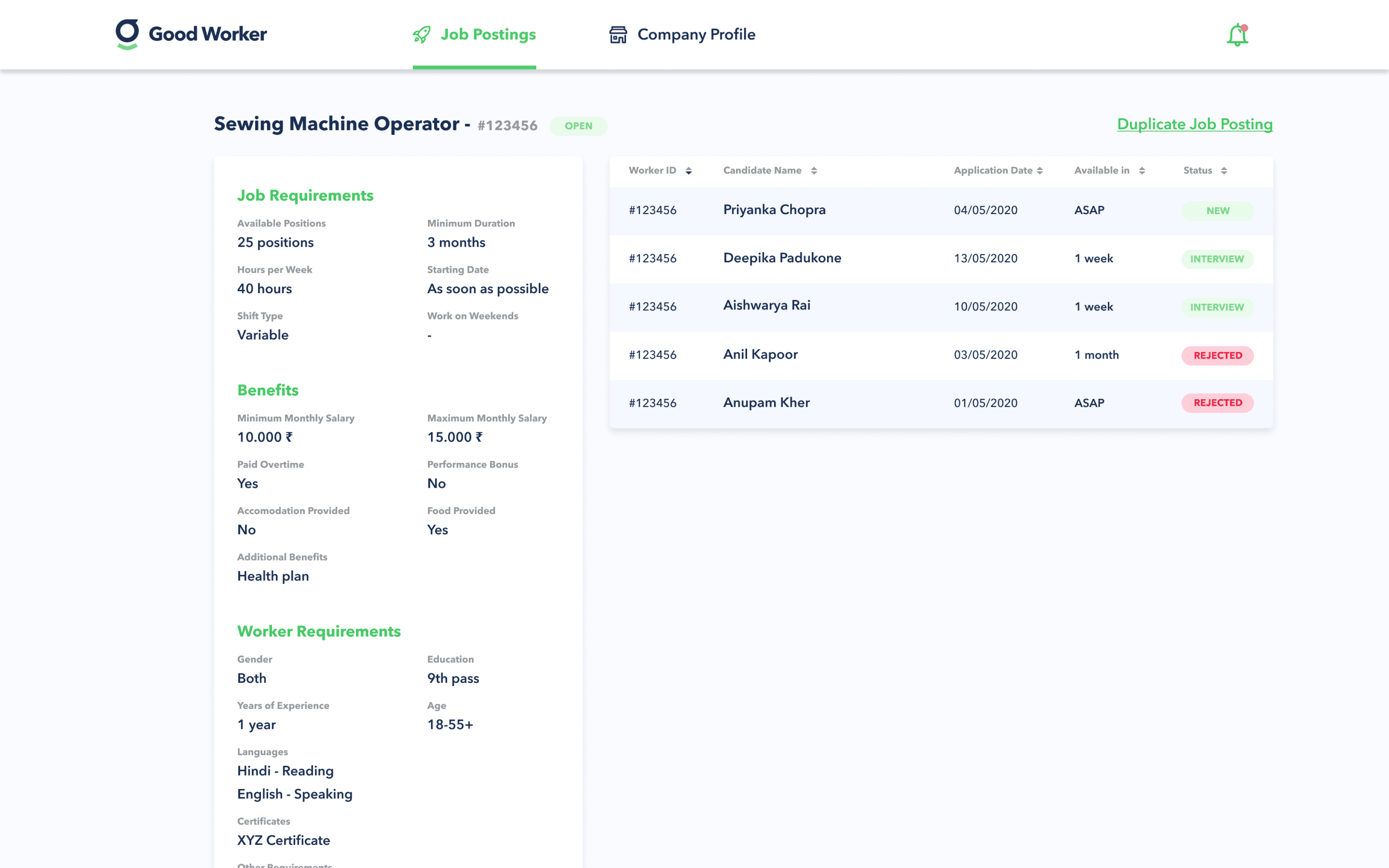
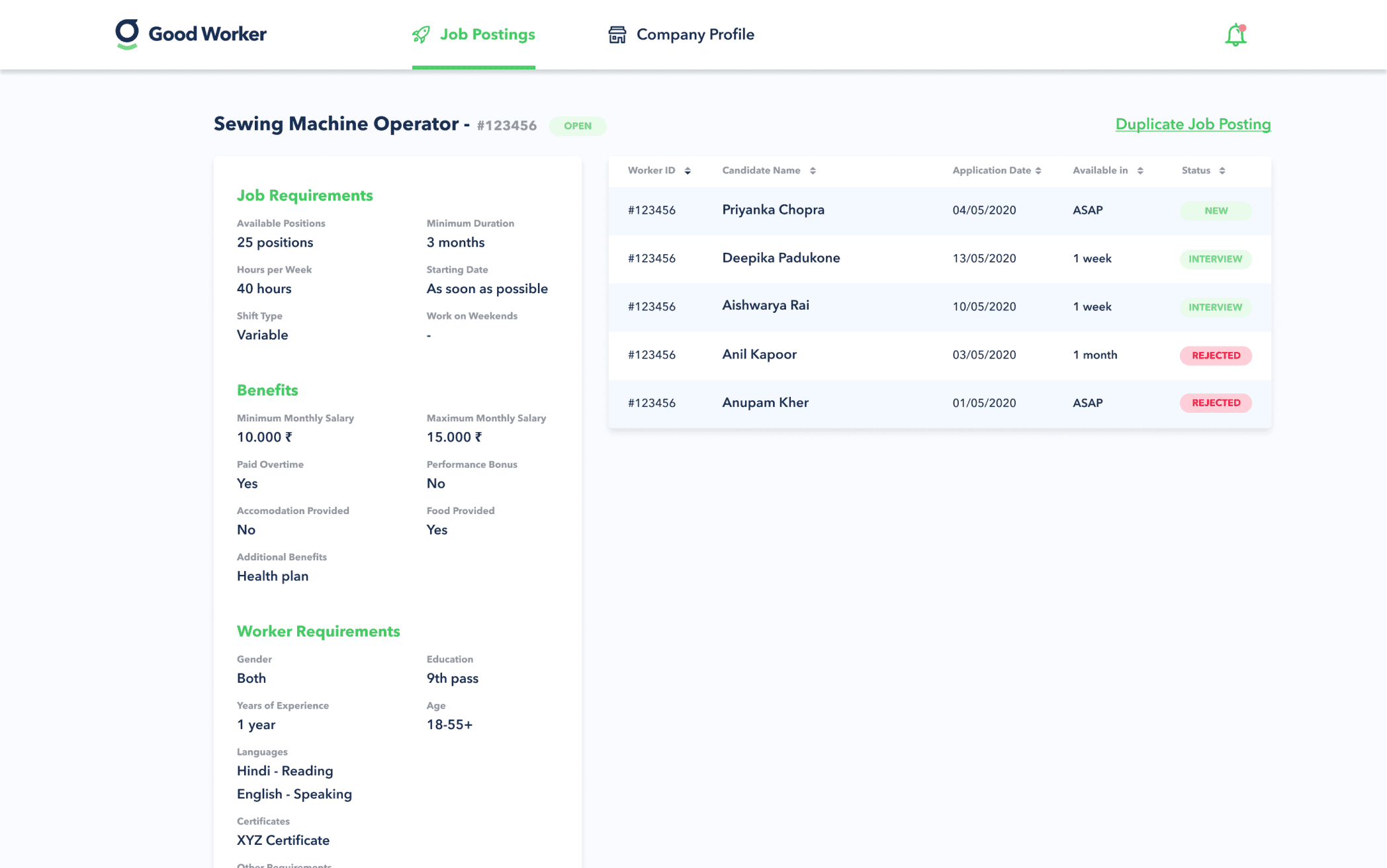
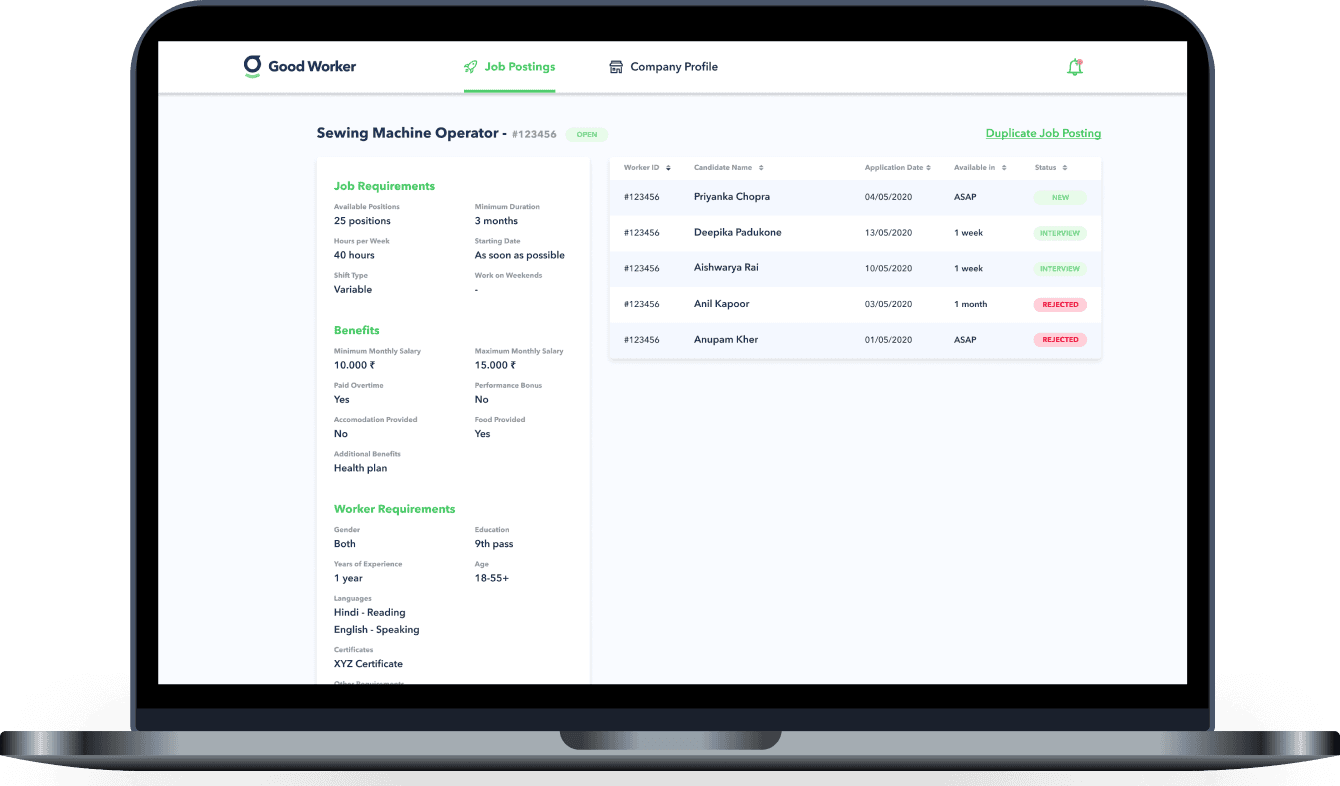
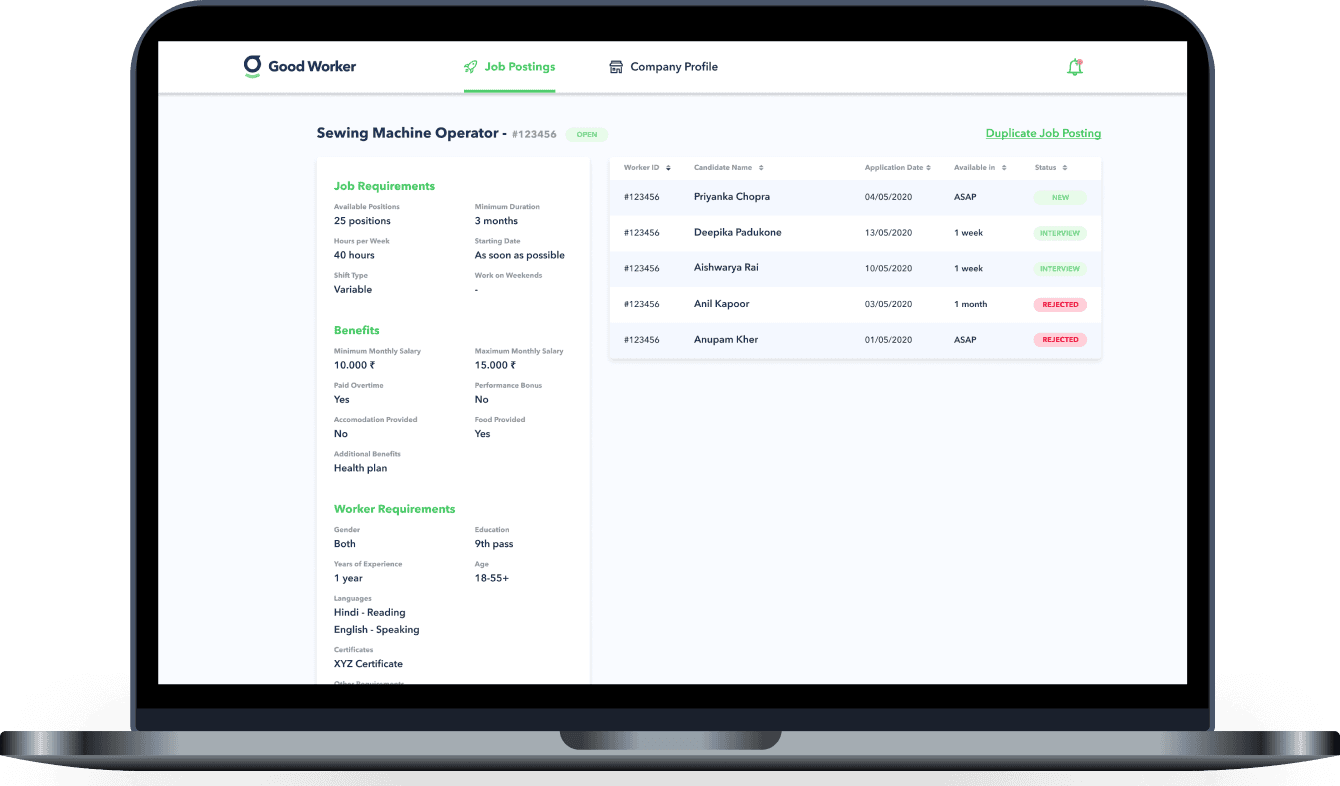
The job detail page gives a clear overview of the job requirements.
Also, there is an overview of all
candidates and their current status.
By clicking on one of the candidates the user is directed to the candidate detail page.
job detail page
fInal dEsigns
The job postings board shows an overview of all the available positions within the company.
The user can see the status of each of the postings from a quick glance. Clicking on the job postings will give a detailed view of the job posting.
Alternatively, the user can create a new job posting.
job postings
Employers can easily create new job postings. They can set all the requirements, workers will be matched based on these requirements.
create new job posting
The job detail page gives a clear overview of the job requirements.
Also, there is an overview of all
candidates and their current status.
By clicking on one of the candidates the user is directed to the candidate detail page.
job detail page

Macbook Pro

Macbook Pro

Macbook Pro
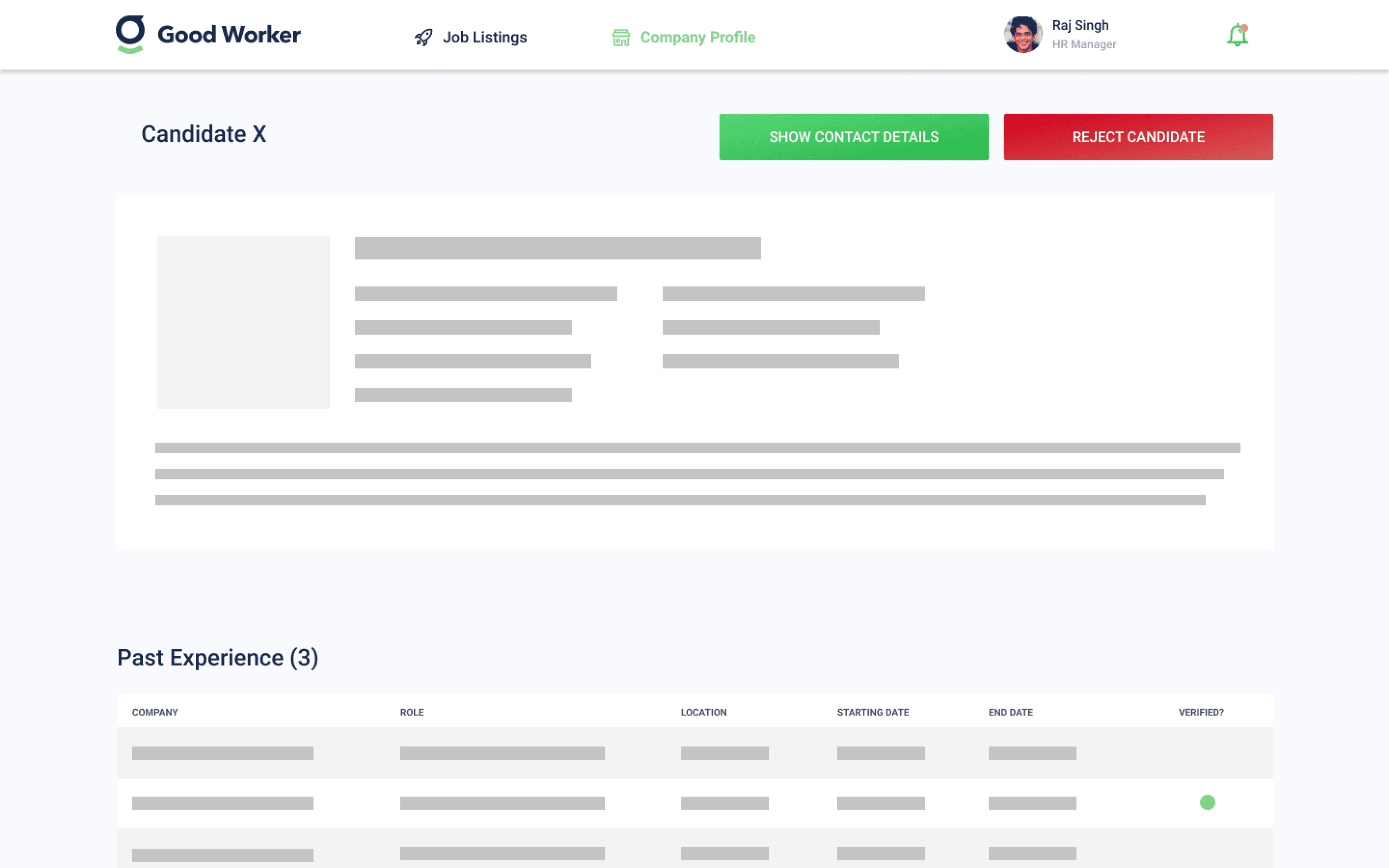
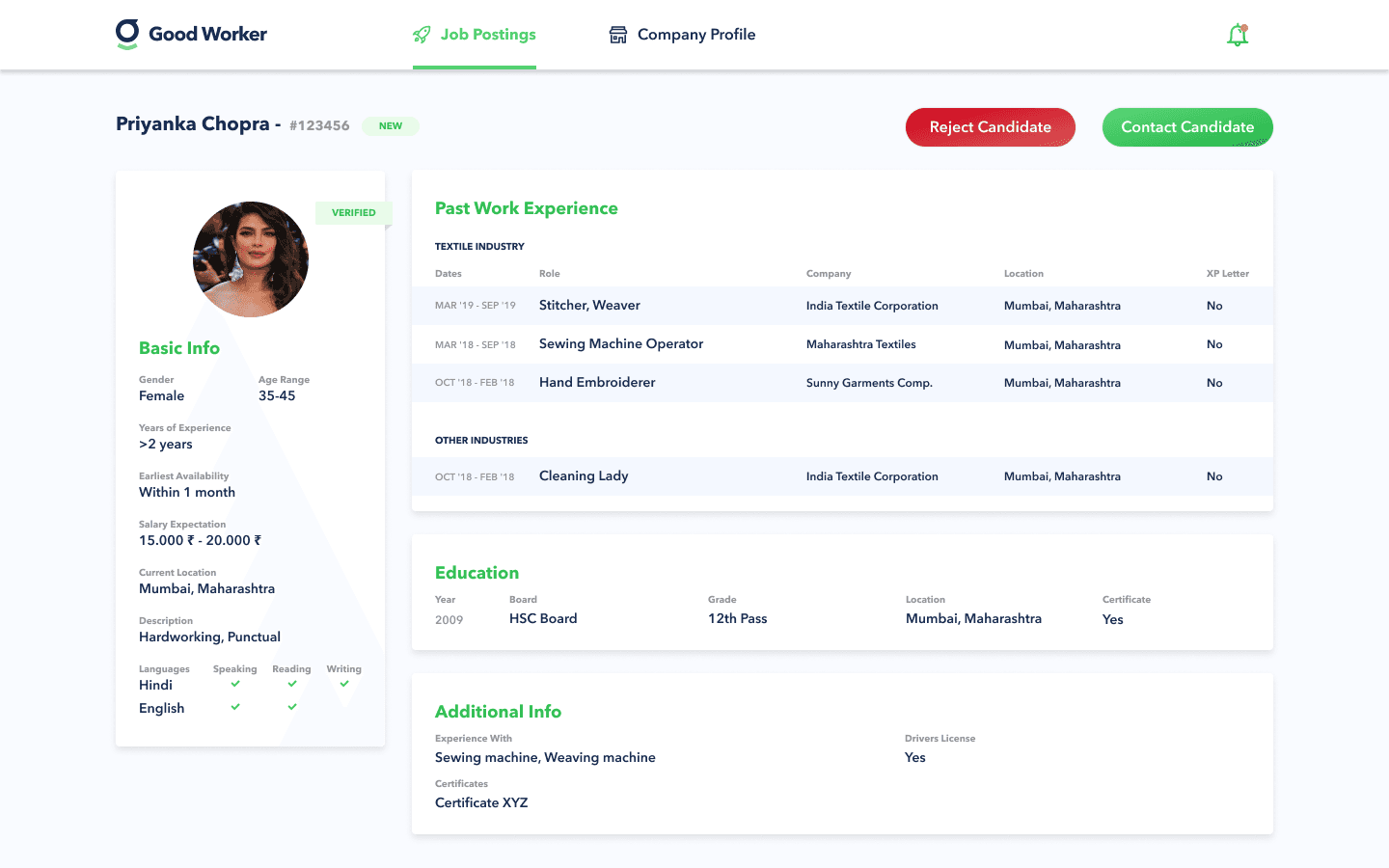
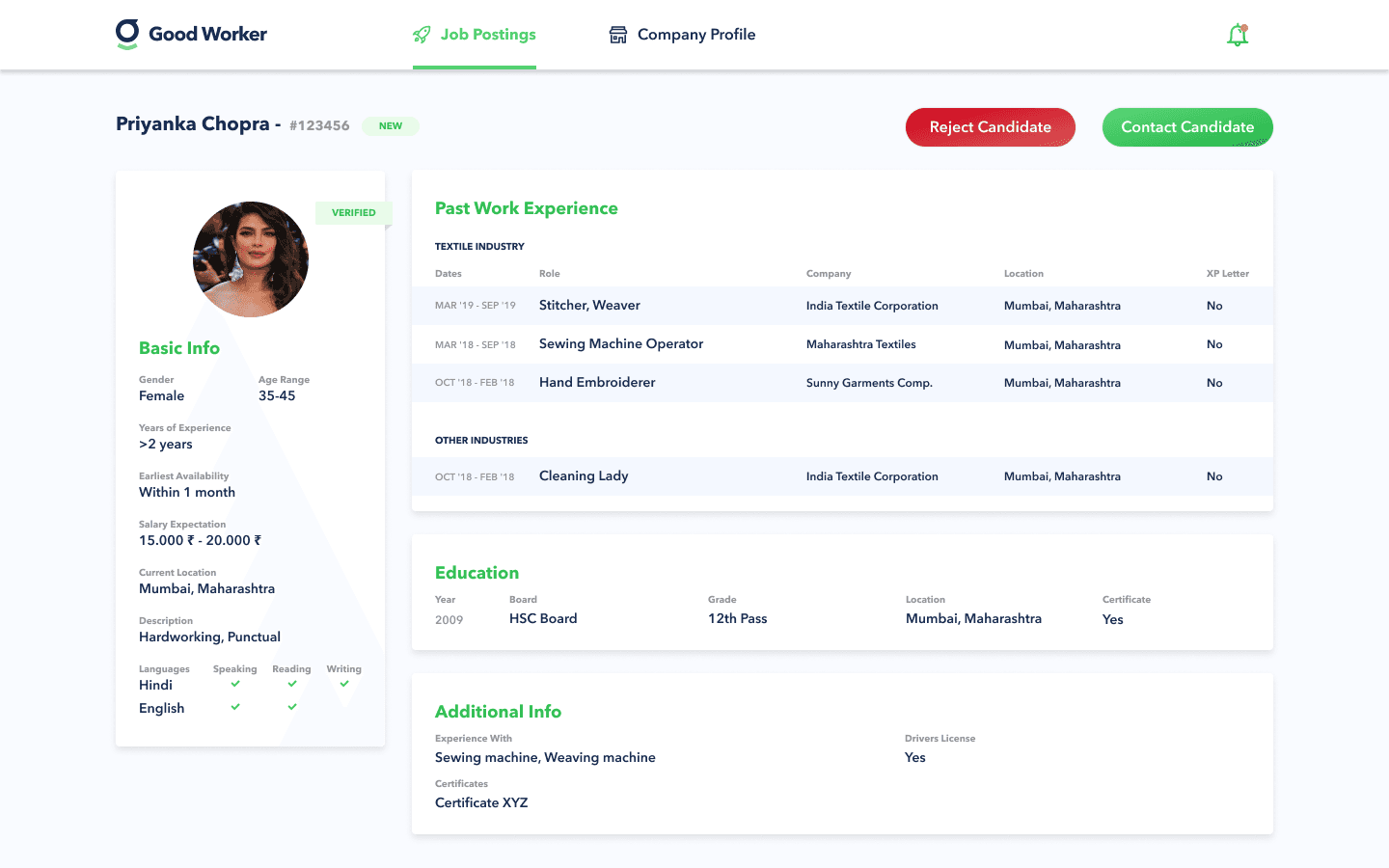
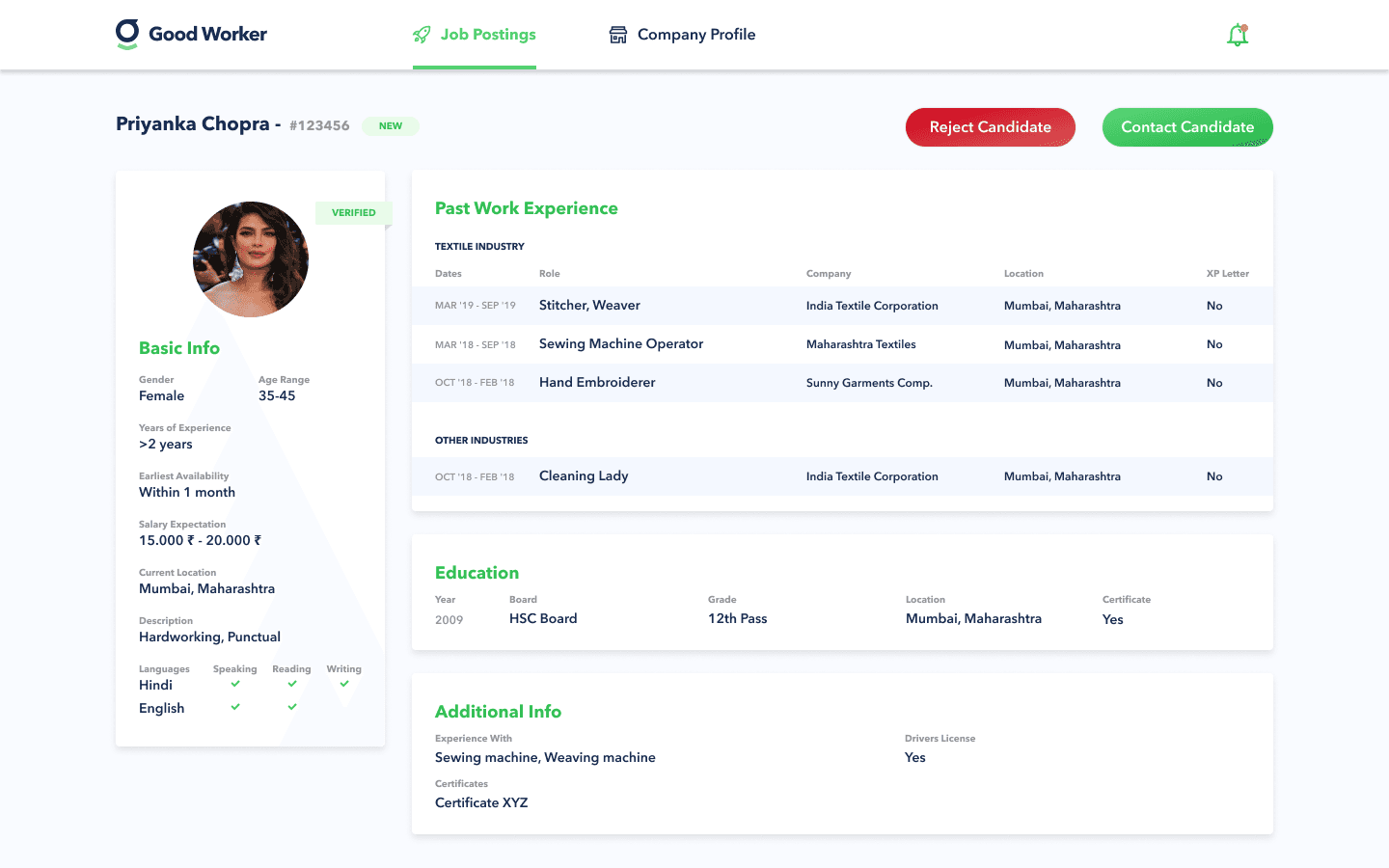
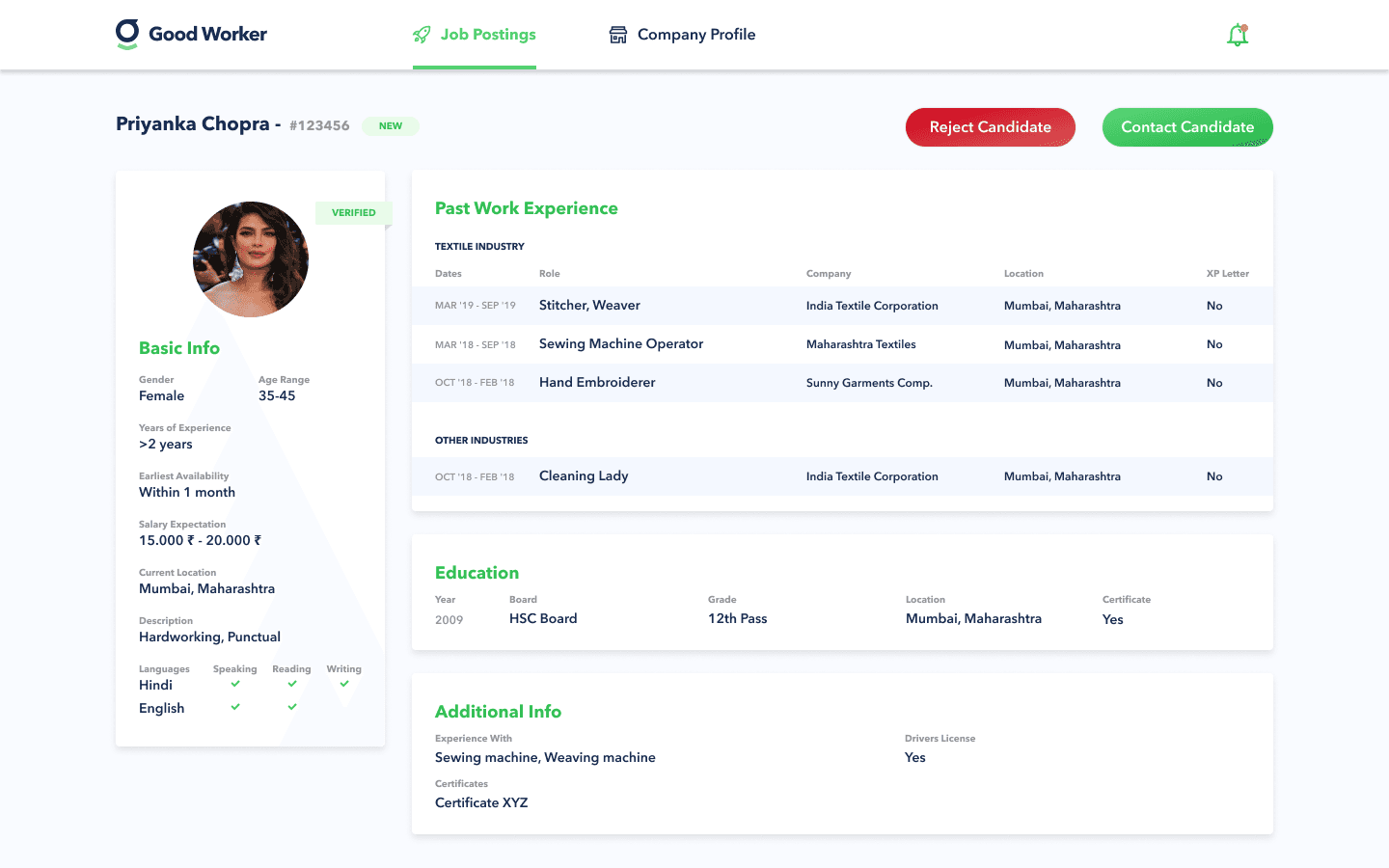
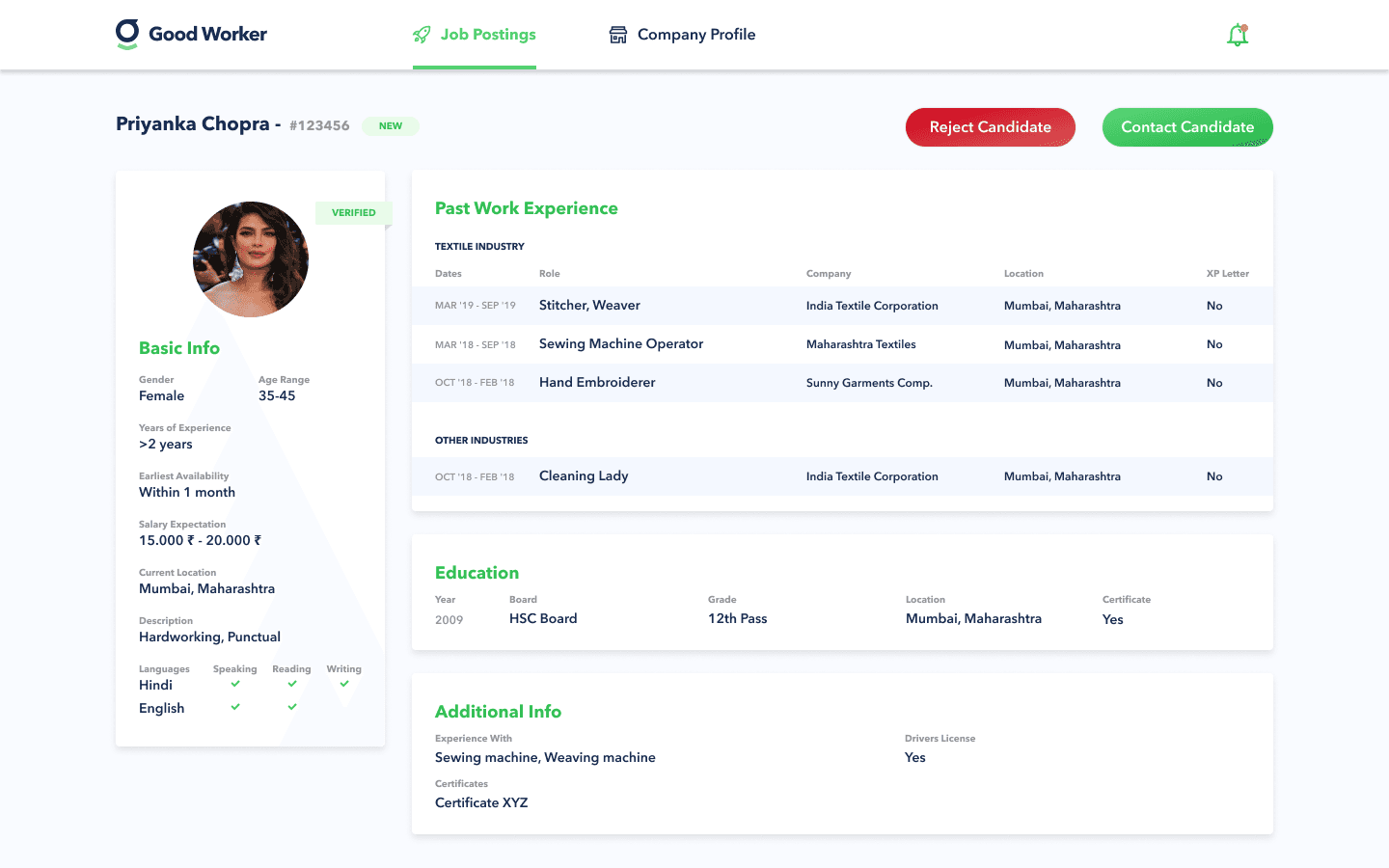
CANdIDATE detail page
The candidate profile shows the information of the specific candidate.
From here the employer can either reject or contact the candidate. When the employer decides to contact the candidate, the phone number of the candidate will be shown.

Macbook Pro



gOOdworker gives millions of people in india control of their livelihoods.
India is home to 450 million blue-collar workers. From security guards to delivery staff, construction labourers, housekeepers, maids, assembly line workers, plumbers, electricians and more, this massive cohort is working hard every day — but their situation is becoming unstable.
Inflation is threatening their already-meagre earnings. They have limited transparency while applying for jobs via middlemen/agencies. They can face exploitation by recruitment agencies or receive late or unfair payments from employers. They might not receive adequate training which could be grounds for them later losing the job they rely on.
Even contract employers face several workforce management challenges: high risk of improper background checks, difficult discoverability and skill match and time-consuming recruitment process.
Goodworker provides workers in India with a digital, verified biodata through the our platform. Workers in India can now be empowered to find jobs more easily, secure their livelihood and establish a formal career. At the same time, employers will also be able to enjoy improved efficiencies and cost benefits in hiring the right worker.
prOject dEtails
client
temasek
role
lead product designer
date
03/2020 - 06/2020
link
www.goodworker.in
key responsibilities
ux design
ui design
design leadership
user research
usability testing
hiring


The challenge was to design 3 different products, an Android app for workers, a responsive web app for employers and a back office tool for operators.
the chAllenge
my rOle
I was brought on halfway into the project to lead the product team, consisting of 1 other junior designer, 1 researcher and 1 product manager.
As Lead designer on this project, I was responsible for
overseeing the design process, mentoring one other
designer, as well as the end-to-end design work on
the portal for employers.
mY prOcess
research
At the start of the project I interviewed several employers to understand their needs and pain points. Also I did an UX competitor analysis to understand the current competitive landscape.
conceptualise
Based on the outcome of the research, we ideated around features and created a user flow and set the information architecture for the employer portal
design
Based on the user flow and information architecture, I started out with low-fidelity wireframes which I turned into a high-fidelity prototype.
test
We performed a usability test with 10 employers to gauge their interest as well as to spot UX design problems
rEsearch
During the research we identified three major pain points that our employer portal is aiming to solve:
Inability to verify workers’ skills due limited formal record of employment history
Reliance on intermediaries often makes hiring a slow process
Difficult to find replacements when workers do not show up
Resulting in the following solution statement:
”allow employers to hire the right workers, at the right time”
cOnceptualise
We prioritised the following features for the MVP of the employer portal:
Create a job listing
See candidates that applied for a job
Contact candidates
Which led to the following information architecture:
After login the user will end on the job listings overview page. From here one can create a new job posting, which will end up in the job listings.
From the job listings you can dive deeper on the created job listings and see the list of candidates that applied for the job.
When clicking on one of the candidates you can see the candidates profile and contact the candidate for the role.

As for all design phases I start of with drawing up some wireframes
wIreframes
fInal dEsigns
job postings
The job postings board shows an overview of all the available positions within the company.
The user can see the status of each of the postings from a quick glance. Clicking on the job postings will give a detailed view of the job posting.
Alternatively, the user can create a new job posting.
The job detail page gives a clear overview of the job requirements.
Also, there is an overview of all
candidates and their current status.
By clicking on one of the candidates the user is directed to the candidate detail page.
job detail page
The candidate profile shows the information of the specific candidate.
From here the employer can either reject or contact the candidate. When the employer decides to contact the candidate, the phone number of the candidate will be shown.
CANdIDATE detail page
Employers can easily create new job postings. They can set all the requirements, workers will be matched based on these requirements.
create new job posting

Macbook Pro

Macbook Pro

Macbook Pro

Macbook Pro


gOOdworker gives millions of people in india control of their livelihoods.
India is home to 450 million blue-collar workers. From security guards to delivery staff, construction labourers, housekeepers, maids, assembly line workers, plumbers, electricians and more, this massive cohort is working hard every day — but their situation is becoming unstable.
Inflation is threatening their already-meagre earnings. They have limited transparency while applying for jobs via middlemen/agencies. They can face exploitation by recruitment agencies or receive late or unfair payments from employers. They might not receive adequate training which could be grounds for them later losing the job they rely on.
Even contract employers face several workforce management challenges: high risk of improper background checks, difficult discoverability and skill match and time-consuming recruitment process.
Goodworker provides workers in India with a digital, verified biodata through the our platform. Workers in India can now be empowered to find jobs more easily, secure their livelihood and establish a formal career. At the same time, employers will also be able to enjoy improved efficiencies and cost benefits in hiring the right worker.
The job detail page gives a clear overview of the job requirements.
Also, there is an overview of all
candidates and their current status.
By clicking on one of the candidates the user is directed to the candidate detail page.
job detail page

Macbook Pro
job postings
The job postings board shows an overview of all the available positions within the company.
The user can see the status of each of the postings from a quick glance. Clicking on the job postings will give a detailed view of the job posting.
Alternatively, the user can create a new job posting.
fInal dEsigns

Macbook Pro
Employers can easily create new job postings. They can set all the requirements, workers will be matched based on these requirements.
create new job posting

Macbook Pro

Macbook Pro
The candidate profile shows the information of the specific candidate.
From here the employer can either reject or contact the candidate. When the employer decides to contact the candidate, the phone number of the candidate will be shown.
CANdIDATE detail page
prOject dEtails
client
temasek
role
lead product designer
date
03/2020 - 06/2020
link
www.goodworker.in
key responsibilities
ux design
ui design
design leadership
user research
usability testing
hiring


The challenge was to design 3 different products, an Android app for workers, a responsive web app for employers and a back office tool for operators.
the chAllenge
my rOle
I was brought on halfway into the project to lead the product team, consisting of 1 other junior designer, 1 researcher and 1 product manager.
As Lead designer on this project, I was responsible for
overseeing the design process, mentoring one other
designer, as well as the end-to-end design work on
the portal for employers.
mY prOcess
research
At the start of the project I interviewed several employers to understand their needs and pain points. Also I did an UX competitor analysis to understand the current competitive landscape.
conceptualise
Based on the outcome of the research, we ideated around features and created a user flow and set the information architecture for the employer portal
design
Based on the user flow and information architecture, I started out with low-fidelity wireframes which I turned into a high-fidelity prototype.
test
We performed a usability test with 10 employers to gauge their interest as well as to spot UX design problems
rEsearch
During the research we identified three major pain points that our employer portal is aiming to solve:
Inability to verify workers’ skills due limited formal record of employment history
Reliance on intermediaries often makes hiring a slow process
Difficult to find replacements when workers do not show up
Resulting in the following solution statement:
”allow employers to hire the right workers, at the right time”
cOnceptualise
We prioritised the following features for the MVP of the employer portal:
Create a job listing
See candidates that applied for a job
Contact candidates
Which led to the following information architecture:
After login the user will end on the job listings overview page. From here one can create a new job posting, which will end up in the job listings.
From the job listings you can dive deeper on the created job listings and see the list of candidates that applied for the job.
When clicking on one of the candidates you can see the candidates profile and contact the candidate for the role.

As for all design phases I start of with drawing up some wireframes
wIreframes


lEt's cOnnect ✌️
lEt's cOnnect ✌️

let's connect ✌️

let's connect ✌️


gOOdworker gives millions of people in india control of their livelihoods.
India is home to 450 million blue-collar workers. From security guards to delivery staff, construction labourers, housekeepers, maids, assembly line workers, plumbers, electricians and more, this massive cohort is working hard every day — but their situation is becoming unstable.
Inflation is threatening their already-meagre earnings. They have limited transparency while applying for jobs via middlemen/agencies. They can face exploitation by recruitment agencies or receive late or unfair payments from employers. They might not receive adequate training which could be grounds for them later losing the job they rely on.
Even contract employers face several workforce management challenges: high risk of improper background checks, difficult discoverability and skill match and time-consuming recruitment process.
Goodworker provides workers in India with a digital, verified biodata through the our platform. Workers in India can now be empowered to find jobs more easily, secure their livelihood and establish a formal career. At the same time, employers will also be able to enjoy improved efficiencies and cost benefits in hiring the right worker.
rEsearch
During the research we identified three major pain points that our employer portal is aiming to solve:
Inability to verify workers’ skills due limited formal record of employment history
Reliance on intermediaries often makes hiring a slow process
Difficult to find replacements when workers do not show up
Resulting in the following solution statement:
”allow employers to hire the right workers, at the right time”
prOject dEtails
client
temasek
role
lead product designer
date
03/2020 - 06/2020
link
www.goodworker.in
key responsibilities
ux design
ui design
design leadership
user research
usability testing
hiring

the chAllenge
The challenge was to design 3 different products, an Android app for workers, a responsive web app for employers and a back office tool for operators.
my rOle
I was brought on halfway into the project to lead the product team, consisting of 1 other junior designer, 1 researcher and 1 product manager.
As Lead designer on this project, I was responsible for
overseeing the design process, mentoring one other
designer, as well as the end-to-end design work on
the portal for employers.
mY prOcess
research
At the start of the project I interviewed several employers to understand their needs and pain points. Also I did an UX competitor analysis to understand the current competitive landscape.
conceptualise
Based on the outcome of the research, we ideated around features and created a user flow and set the information architecture for the employer portal
design
Based on the user flow and information architecture, I started out with low-fidelity wireframes which I turned into a high-fidelity prototype.
test
We performed a usability test with 10 employers to gauge their interest as well as to spot UX design problems
cOnceptualise
We prioritised the following features for the MVP of the employer portal:
Create a job listing
See candidates that applied for a job
Contact candidates
Which led to the following information architecture:
After login the user will end on the job listings overview page. From here one can create a new job posting, which will end up in the job listings.
From the job listings you can dive deeper on the created job listings and see the list of candidates that applied for the job.
When clicking on one of the candidates you can see the candidates profile and contact the candidate for the role.

As for all design phases I start of with drawing up some wireframes
wIreframes
fInal dEsigns
The job postings board shows an overview of all the available positions within the company.
The user can see the status of each of the postings from a quick glance. Clicking on the job postings will give a detailed view of the job posting.
Alternatively, the user can create a new job posting.
job postings
The job detail page gives a clear overview of the job requirements.
Also, there is an overview of all
candidates and their current status.
By clicking on one of the candidates the user is directed to the candidate detail page.
job detail page
Employers can easily create new job postings. They can set all the requirements, workers will be matched based on these requirements.
create new job posting
The candidate profile shows the information of the specific candidate.
From here the employer can either reject or contact the candidate. When the employer decides to contact the candidate, the phone number of the candidate will be shown.
CANdIDATE detail page

Macbook Pro

Macbook Pro

Macbook Pro

Macbook Pro


lEt's cOnnect ✌️
lEt's cOnnect ✌️

prOject dEtails
client
temasek
role
lead product designer
date
03/2020 - 06/2020
link
www.goodworker.in
key responsibilities
ux design
ui design
design leadership
user research
usability testing
hiring


The challenge was to design 3 different products, an Android app for workers, a responsive web app for employers and a back office tool for operators.
the chAllenge
my rOle
I was brought on halfway into the project to lead the product team, consisting of 1 other junior designer, 1 researcher and 1 product manager.
As Lead designer on this project, I was responsible for
overseeing the design process, mentoring one other
designer, as well as the end-to-end design work on
the portal for employers.
mY prOcess
research
At the start of the project I interviewed several employers to understand their needs and pain points. Also I did an UX competitor analysis to understand the current competitive landscape.
conceptualise
Based on the outcome of the research, we ideated around features and created a user flow and set the information architecture for the employer portal
design
Based on the user flow and information architecture, I started out with low-fidelity wireframes which I turned into a high-fidelity prototype.
test
We performed a usability test with 10 employers to gauge their interest as well as to spot UX design problems
rEsearch
During the research we identified three major pain points that our employer portal is aiming to solve:
Inability to verify workers’ skills due limited formal record of employment history
Reliance on intermediaries often makes hiring a slow process
Difficult to find replacements when workers do not show up
Resulting in the following solution statement:
”allow employers to hire the right workers, at the right time”
cOnceptualise
We prioritised the following features for the MVP of the employer portal:
Create a job listing
See candidates that applied for a job
Contact candidates
Which led to the following information architecture:
After login the user will end on the job listings overview page. From here one can create a new job posting, which will end up in the job listings.
From the job listings you can dive deeper on the created job listings and see the list of candidates that applied for the job.
When clicking on one of the candidates you can see the candidates profile and contact the candidate for the role.

As for all design phases I start of with drawing up some wireframes
wIreframes
fInal dEsigns
The job postings board shows an overview of all the available positions within the company.
The user can see the status of each of the postings from a quick glance. Clicking on the job postings will give a detailed view of the job posting.
Alternatively, the user can create a new job posting.
job postings
The job detail page gives a clear overview of the job requirements.
Also, there is an overview of all
candidates and their current status.
By clicking on one of the candidates the user is directed to the candidate detail page.
job detail page
The candidate profile shows the information of the specific candidate.
From here the employer can either reject or contact the candidate. When the employer decides to contact the candidate, the phone number of the candidate will be shown.
CANdIDATE detail page
Employers can easily create new job postings. They can set all the requirements, workers will be matched based on these requirements.
create new job posting

Macbook Pro

Macbook Pro

Macbook Pro

Macbook Pro


lEt's cOnnect ✌️
lEt's cOnnect ✌️
gOOdworker gives millions of people in india control of their livelihoods.
India is home to 450 million blue-collar workers. From security guards to delivery staff, construction labourers, housekeepers, maids, assembly line workers, plumbers, electricians and more, this massive cohort is working hard every day — but their situation is becoming unstable.
Inflation is threatening their already-meagre earnings. They have limited transparency while applying for jobs via middlemen/agencies. They can face exploitation by recruitment agencies or receive late or unfair payments from employers. They might not receive adequate training which could be grounds for them later losing the job they rely on.
Even contract employers face several workforce management challenges: high risk of improper background checks, difficult discoverability and skill match and time-consuming recruitment process.
Goodworker provides workers in India with a digital, verified biodata through the our platform. Workers in India can now be empowered to find jobs more easily, secure their livelihood and establish a formal career. At the same time, employers will also be able to enjoy improved efficiencies and cost benefits in hiring the right worker.

key responsibilities
ux design
ui design
design leadership
user research
usability testing
hiring
prOject dEtails
client
temasek
role
lead product designer
date
03/2020 - 06/2020
link
www.goodworker.in
gOOdworker gives millions of people in india control of their livelihoods.
India is home to 450 million blue-collar workers. From security guards to delivery staff, construction labourers, housekeepers, maids, assembly line workers, plumbers, electricians and more, this massive cohort is working hard every day — but their situation is becoming unstable.
Inflation is threatening their already-meagre earnings. They have limited transparency while applying for jobs via middlemen/agencies. They can face exploitation by recruitment agencies or receive late or unfair payments from employers. They might not receive adequate training which could be grounds for them later losing the job they rely on.
Even contract employers face several workforce management challenges: high risk of improper background checks, difficult discoverability and skill match and time-consuming recruitment process.
Goodworker provides workers in India with a digital, verified biodata through the our platform. Workers in India can now be empowered to find jobs more easily, secure their livelihood and establish a formal career. At the same time, employers will also be able to enjoy improved efficiencies and cost benefits in hiring the right worker.
The challenge was to design 3 different products, an Android app for workers, a responsive web app for employers and a back office tool for operators.
the chAllenge
my rOle
I was brought on halfway into the project to lead the product team, consisting of 1 other junior designer, 1 researcher and 1 product manager.
As Lead designer on this project, I was responsible for
overseeing the design process, mentoring one other
designer, as well as the end-to-end design work on
the portal for employers.
As for all design phases I start of with drawing up some wireframes
wIreframes
mY prOcess
research
At the start of the project I interviewed several employers to understand their needs and pain points. Also I did an UX competitor analysis to understand the current competitive landscape.
conceptualise
Based on the outcome of the research, we ideated around features and created a user flow and set the information architecture for the employer portal
design
Based on the user flow and information architecture, I started out with low-fidelity wireframes which I turned into a high-fidelity prototype.
test
We performed a usability test with 10 employers to gauge their interest as well as to spot UX design problems
rEsearch
During the research we identified three major pain points that our employer portal is aiming to solve:
Inability to verify workers’ skills due limited formal record of employment history
Reliance on intermediaries often makes hiring a slow process
Difficult to find replacements when workers do not show up
Resulting in the following solution statement:
”allow employers to hire the right workers, at the right time”
cOnceptualise
We prioritised the following features for the MVP of the employer portal:
Create a job listing
See candidates that applied for a job
Contact candidates
Which led to the following information architecture:
After login the user will end on the job listings overview page. From here one can create a new job posting, which will end up in the job listings.
From the job listings you can dive deeper on the created job listings and see the list of candidates that applied for the job.
When clicking on one of the candidates you can see the candidates profile and contact the candidate for the role.
Login
job
listings
job
listing 1
CANDIDATE 1
CANDIDATE 2
CANDIDATE N
job
listing 2
job
listing 3
CREATE
NEW JOB
LISTING
contact
CANDIDATE
company
profile


fInal dEsigns
The job postings board shows an overview of all the available positions within the company.
The user can see the status of each of the postings from a quick glance. Clicking on the job postings will give a detailed view of the job posting.
Alternatively, the user can create a new job posting.
job postings


Employers can easily create new job postings. They can set all the requirements, workers will be matched based on these requirements.
create new job posting


The job detail page gives a clear overview of the job requirements.
Also, there is an overview of all
candidates and their current status.
By clicking on one of the candidates the user is directed to the candidate detail page.
job detail page


The candidate profile shows the information of the specific candidate.
From here the employer can either reject or contact the candidate. When the employer decides to contact the candidate, the phone number of the candidate will be shown.
CANdIDATE detail page
lEt's cOnnect ✌️
lEt's cOnnect ✌️
lEt's cOnnect ✌️